 |
Edytor WYSIWYG
Obsługa tego narzędzia jest bajecznie prosta. Wpisujemy tekst, wklejamy obrazki, klikamy zapisz i strona pojawia się na naszym serwerze. Jedna uwaga: Do prawidłowego działania niezbędny jest Internet Explorer najlepiej w wersji 6!!!
Tyle teorii, a teraz praktyka:
Spis treści:
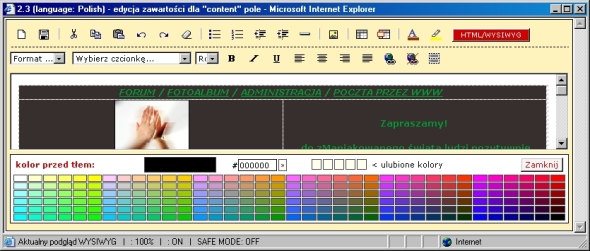
Zapewne wiecie, jak wygląda edytor tekstu np. Microsoft Word należący do pakietu Office? Z takim właśnie widokiem spotkacie się uruchamiając edycję stron opartą o CMS. Poniżej przedstawiam przykład.

Jak widać okno składa się z kilku paneli:
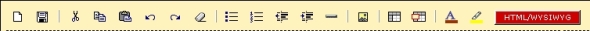
- Pasek narzędzi
Są tu takie opcje jak: tworzenie nowego pliku, zapis, wytnij, kopiuj, wklej, cofnij, ponów, usuń formatowanie, lista, lista numerowana, zmniejsz wcięcie, zwiększ wcięcie, linia pozioma, wstaw obrazek, edytuj/twórz tabelę, edytuj komórkę, kolor tekstu, kolor tła, przełączanie pomiędzy trybem edytora, a kodem HTML.

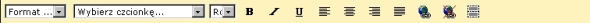
- Pasek formatowania
Tu zaś znajdziemy: format tekstu, rodzaj czcionki, rozmiar czcionki, pogrubienie, pochylenie, podkreślenie, wyrównanie do prawej, wyrównanie do środka, wyrównanie do lewej, justowanie, wstawianie linka, usuwanie linka, włączanie/wyłaczanie ramek tabeli.

- Okno edycji
Gdzie dokonywane są wszelkie zmiany na stronie

- Paleta kolorów
Paleta uruchamiana jest z paska narzędzi

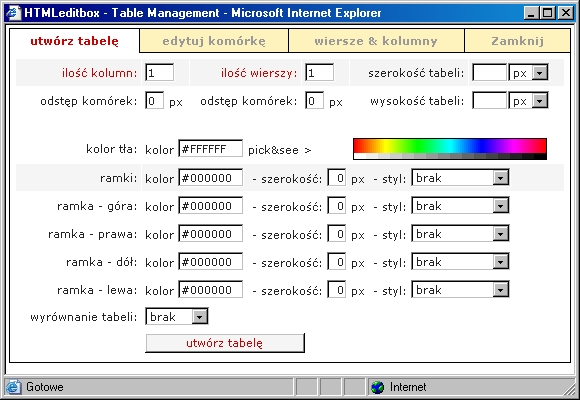
- Ustalamy ilość kolumn
- Ustalamy ilość wierszy
- Ustalamy szerokość tabeli
- Ustalamy parametry tabeli - odstępy wewnątrz komórek, na zewnątrz komórek, oraz obramowanie i kolor
- Po czym klikamy na Utwórz tabelę

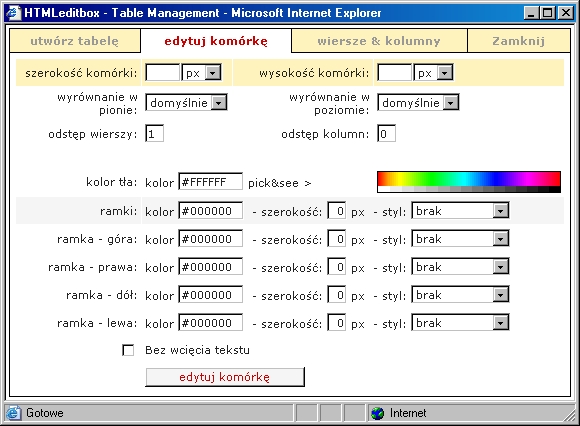
Zaznaczając wcześniej odpowiednią komórkę, możemy przy pomocy tego menu zmienić jej wygląd

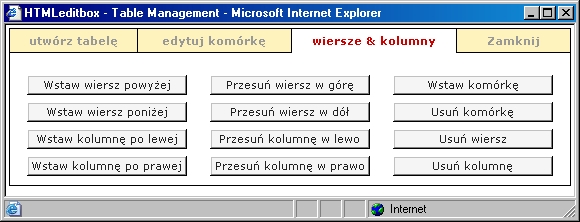
Dzięki temu menu możemy zarządzać wierszami i kolumnami

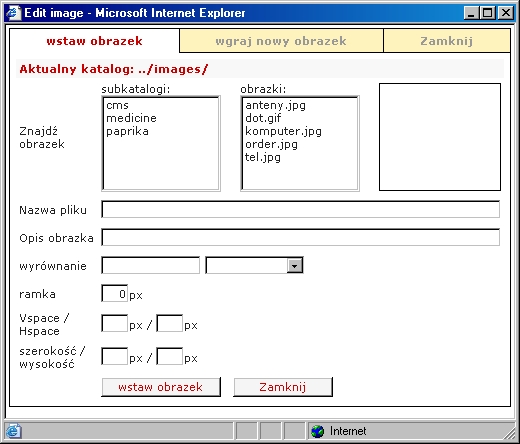
Obrazki wstawiane są z lokalnego katalogu na naszym serwerze.
- wybieramy odpowiedni podkatalog
- wybieramy interesującą nas grafikę, jej miniaturka pokaże się w oknie podglądu
- wpisujemy opis obrazka
- wyrównanie, ustalamy grubość obramowania, odległość od następnego elementu (Vspace/Hspace), oraz szerokość i wysokość
- klikamy na wstaw obrazek

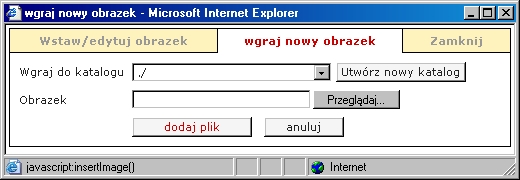
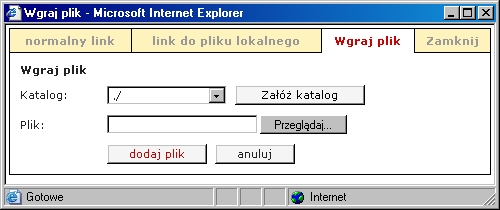
Można tu również dodać własne pliki w tym celu:
- zaznaczamy katalog, w którym chcemy zapisać grafikę, lub tworzymy nowy katalog
- klikamy Przeglądaj i wybieramy plik z grafiką
- akceptujemy klikając na dodaj plik

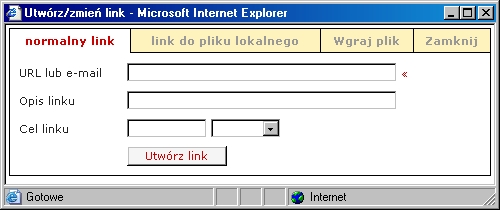
- zaznaczamy tekst, z którego chcemy uczynić link
- wpisujemy adres strony, do której chcemy utworzyć link
- dodajemy opis
- wybieramy sposób wyświetlenia linku: np. blank - czyli w nowym oknie
- po czym klikamy utwórz link

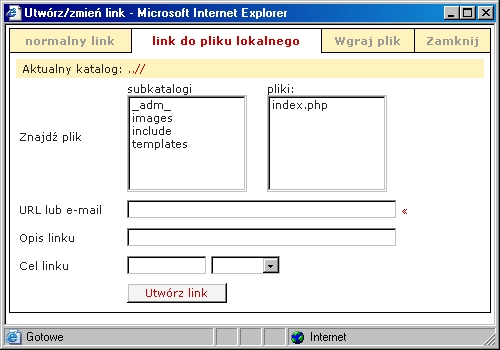
Możemy również utworzyć link do pliku lokalnego, np. do cennika, albo do instrukcji obsługi. Sposób tworzenia jest prawie taki sam jak wyżej, z tym, że tutaj wybieramy plik lokalnie, czyli z z serwera.

Tutaj możemy dodać cennik, lub instrukcję obsługi, lub inny plik, do którego chcemy stworzyć link lokalny.

Dla tych, którzy jednak chcą spróbować swych sił z językiem HTML pozostawiamy furtkę. Można przełączać się pomiędzy widokiem edytora i widokiem źródła strony. Do tego celu służy przycisk HTML/WYSIWYG znajdujący się na pasku narzędzi.
- Jeżeli klikniemy na już stworzoną tabelę, to przy pomocy menu tworzenia tabel będziemy w stanie zmienić jej wygląd, czyli: kolor, szerokość, obramowanie.
- Analogicznie jest z grafiką
|
 |
 |
Menu |
 |
|